https://namvuhn.wordpress.com/2015/08/04/aws-tim-hieu-ve-dich-vu-amazon-ec2/
http://codingsoup.com/2014/02/aws-tu-khi-dang-ky-dich-vu-den-hoan-thanh-website-phpapache/
http://quantrimang.com/tim-hieu-ve-dich-vu-amazon-ec2-83626
http://www.ibm.com/developerworks/vn/library/ar-cloudaws1/
http://www.ibm.com/developerworks/vn/library/ar-cloudaws2/
Compute
EC2
Virtual Servers in the Cloud
EC2 Container Service
Run and Manage Docker Containers
Elastic Beanstalk
Run and Manage Web Apps
Lambda
Run Code in Response to Events
Storage & Content Delivery
S3
Scalable Storage in the Cloud
CloudFront
Global Content Delivery Network
Elastic File System
Fully Managed File System for EC2
Glacier
Archive Storage in the Cloud
Import/Export Snowball
Large Scale Data Transport
Storage Gateway
Integrates On-Premises IT Environments with Cloud Storage
Database
RDS
Managed Relational Database Service
DynamoDB
Predictable and Scalable NoSQL Data Store
ElastiCache
In-Memory Cache
Redshift
Managed Petabyte-Scale Data Warehouse Service
Networking
VPC
Isolated Cloud Resources
Direct Connect
Dedicated Network Connection to AWS
Route 53
Scalable DNS and Domain Name Registration
Developer Tools
CodeCommit
Store Code in Private Git Repositories
CodeDeploy
Automate Code Deployments
CodePipeline
Release Software using Continuous Delivery
Management Tools
CloudWatch
Monitor Resources and Applications
CloudFormation
Create and Manage Resources with Templates
CloudTrail
Track User Activity and API Usage
Config
Track Resource Inventory and Changes
OpsWorks
Automate Operations with Chef
Service Catalog
Create and Use Standardized Products
Trusted Advisor
Optimize Performance and Security
Security & Identity
Identity & Access Management
Manage User Access and Encryption Keys
Directory Service
Host and Manage Active Directory
Inspector
Analyze Application Security
WAF
Filter Malicious Web Traffic
Analytics
EMR
Managed Hadoop Framework
Data Pipeline
Orchestration for Data-Driven Workflows
Elasticsearch Service
Run and Scale Elasticsearch Clusters
Kinesis
Work with Real-time Streaming data
Machine Learning
Build Smart Applications Quickly and Easily
Internet of Things
AWS IoT
Connect Devices to the cloud
Mobile Services
Mobile Hub
Build, Test, and Monitor Mobile apps
Cognito
User Identity and App Data Synchronization
Device Farm
Test Android, Fire OS, and iOS apps on real devices in the Cloud
Mobile Analytics
Collect, View and Export App Analytics
SNS
Push Notification Service
Application Services
API Gateway
Build, Deploy and Manage APIs
AppStream
Low Latency Application Streaming
CloudSearch
Managed Search Service
Elastic Transcoder
Easy-to-use Scalable Media Transcoding
SES
Email Sending Service
SQS
Message Queue Service
SWF
Workflow Service for Coordinating Application Components
Enterprise Applications
WorkSpaces
Desktops in the Cloud
WorkDocs
Secure Enterprise Storage and Sharing Service
WorkMail
Secure Email and Calendaring Service
Thứ Hai, 30 tháng 11, 2015
Thứ Tư, 25 tháng 11, 2015
Response a excel file in symfony2
<?php
namespace inSing\AdminBundle\Controller;
use inSing\DataSourceBundle\Utilities\Constant;
use inSing\DataSourceBundle\Repository\TemplateRepository;
use inSing\DataSourceBundle\Repository\TemplateZoneRepository;
use Symfony\Component\HttpFoundation\JsonResponse;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\HttpFoundation\BinaryFileResponse;
use Symfony\Component\HttpFoundation\ResponseHeaderBag;
class ExportController extends PageManagerController
{
/**
* save page detail
* @author tri.van
*/
public function mainAction($page_id = null) {
$pathFile = dirname(__FILE__).'/../Command/cli/extract_reviews/user_reviews_2015-11-20_15_08_55.xlsx';
// check if file exists
$fs = new FileSystem();
if (!$fs->exists($pathFile)) {
throw $this->createNotFoundException();
}
// prepare BinaryFileResponse
$response = new \Symfony\Component\HttpFoundation\BinaryFileResponse($pathFile);
$response->trustXSendfileTypeHeader();
$response->setContentDisposition(
ResponseHeaderBag::DISPOSITION_INLINE,
'user_reviews_2015-11-20_15_08_55sss.xlsx',
iconv('UTF-8', 'ASCII//TRANSLIT', 'user_reviews_2015-11-20_15_08_55sss.xlsx')
);
return $response;
}
}
namespace inSing\AdminBundle\Controller;
use inSing\DataSourceBundle\Utilities\Constant;
use inSing\DataSourceBundle\Repository\TemplateRepository;
use inSing\DataSourceBundle\Repository\TemplateZoneRepository;
use Symfony\Component\HttpFoundation\JsonResponse;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\HttpFoundation\BinaryFileResponse;
use Symfony\Component\HttpFoundation\ResponseHeaderBag;
class ExportController extends PageManagerController
{
/**
* save page detail
* @author tri.van
*/
public function mainAction($page_id = null) {
$pathFile = dirname(__FILE__).'/../Command/cli/extract_reviews/user_reviews_2015-11-20_15_08_55.xlsx';
// check if file exists
$fs = new FileSystem();
if (!$fs->exists($pathFile)) {
throw $this->createNotFoundException();
}
// prepare BinaryFileResponse
$response = new \Symfony\Component\HttpFoundation\BinaryFileResponse($pathFile);
$response->trustXSendfileTypeHeader();
$response->setContentDisposition(
ResponseHeaderBag::DISPOSITION_INLINE,
'user_reviews_2015-11-20_15_08_55sss.xlsx',
iconv('UTF-8', 'ASCII//TRANSLIT', 'user_reviews_2015-11-20_15_08_55sss.xlsx')
);
return $response;
}
}
Thứ Sáu, 13 tháng 11, 2015
10 Best JavaScript Frameworks and Libraries of 2015
JavaScript is the internet’s most used client-side scripting language. 88.9% of all websites and web apps use JavaScript in one form or the other for animations, user interactions, optimizing page load speeds and even for security purposes. JavaScript is also the most popular language for GitHub repositories
Naturally, with such a large user base Javascript has tons of tools to help improve your code and generally make coding JS faster and easier. In this post we will be discussing the 10 Best JavaScript Frameworks and Libraries for 2015.
The difference between Frameworks and Libraries
Often when discussing any programming related technology, the words Frameworks and Libraries are used interchangeably. However, there is a difference between the two. A library is a collection of functions which your code can call whenever it needs them. Libraries can save lots of time by providing pre-written code for commonly used functions.
A framework is often a collection of software libraries which provide a proper, defined interface to application programming (i.e. creating apps). Frameworks are different from libraries due to some unique features like inversion of control. This basically means that in a framework, unlike in libraries or normal user applications, the overall program’s flow of control is not dictated by the caller, but by the framework.
5 Best JavaScript Frameworks
Best JavaScript Framework of 2015
1. AngularJS
AngularJS is an open-source web app development framework by Google, based on JavaScript. AngularJS aims to be for dynamic web applications what HTML is for static web pages. AngularJS extends HTML, and has extremely powerful features like deep linking, and client side form validation without any extra JavaScript code. AngularJS provides server communication too, so you do not have to worry about using more software and thus more programming languages, for the backend of your app.
Angular even lets you create new HTML elements, using a feature called directives. Components are one of the most useful features of AngularJS. Using Components you can create code that is easily reusable. It also lets you hide complex DOM structures, CSS, and behaviors.
Visit Site2. Backbone.js
One of 2015’s most popular frameworks, Backbone.js, as the name suggests, gives structure to web applications. Backbone uses data represented in models. Models can be created, validated, destroyed and saved to the server. UI actions cause changes to the models, and when this happens the Views which display the models’ state get re – rendered.
You can read more about how models, key-value bindings, and views (which can perform declarative event handling) come together to form Backbone’s API, in their documentation.
3. Ember.js
Ember.js features Handlebars integrated templates that automatically update as the underlying model data changes. One of Ember’s more powerful features is Components. Using, Components you can create your own app-specific HTML tags, where you can use Handlebars to create the markup and Javascript to implement custom behavior.
Ember uses jQuery to fetch data models from the server, so if you know jQuery, you can easily retrieve JSON stored on the server.
Visit Site4. Knockout
Knockout is a MV (Model – View) Javascript Framework which specializes in easy declarative bindings, automatic UI updation (on change in the model state) as well as powerful templating features. Knockout is built on pure Javascript, without any external dependencies. It also happens to work on most browsers, including really out-dated browsers like Internet Explorer (v6).
Visit Site5. Skel
Skel is an extremely lightweight Javascript framework. Its total size is only 24kb as opposed to 39kb for AngularJS and 54kb for Knockout. Skel is perfectly suitable for developing both web apps as well as responsive websites. It even includes a CSS grid system, which you can read about on their documentation. Skel also has some great features like normalization of browser styles and API functions.
Visit Site5 Best Javascript Libraries
Best Javascript Libraries of 2015
1. jQuery
In today’s web, jQuery is to Javascript, what Javascript is to client-side scripting languages. It has an astounding 95% market share when compared against other Javascript libraries. jQuery is used mainly for animations and simple website effects, like transforming elements, changing CSS properties, and utilizing event handlers.
The fact that it is small, packed with features, easy to get started with and still manages to give great performance, makes jQuery a hit with developers everywhere. jQuery even supports user-created plugins. It is undoubtedly the numero uno of Javascript libraries.
Visit Site2. Modernizr
After jQuery, Modernizr is the most used Javascript library. Modernizr’s job is to detect what HTML and CSS technologies your browser supports. After detecting, Modernizr creates an object with all the properties stored as Boolean values.It then creates classes in the <html> element to explain exactly what is supported and what is not. Modernizr can be used alongside with pretty much anything.
Additionally, Modernizr also supports a script loader, so you can use polyfills to support some never functionalities to an older browser.
Visit Site3. MooTools
MooTools is a collection of different Javascript libraries that allows you to write flexible code with greater ease, using its APIs. MooTools has extensive documentation and a large number of useful features (Event handlers, creation of new DOM elements,selection of DOM elements, etc) thus making it an excellent tool for web development.
Visit Site4. YUI
The YUI library is an open source CSS and Javascript library for front-end development. YUI was developed by Yahoo, but as of now the YUI library is no longer being maintained. It can still be downloaded from the YUI website.
Visit Site5. Dojo
The Dojo Toolkit consists of several Javascript libraries whose main aim is to make it easier to develop websites and web applications. Dojo is small and extremely fast. It also has a widget library ‘dijit’ and a 2D vector graphics API called Dojo GFX, that lets you develop without worrying about your browser’s native graphic technologies.
What database actually FACEBOOK uses?
Hello everyone…..
This is my first blog post and I don’t know how to write it but still I am trying. So fasten your seat belt and get ready for the roller coaster that I will ride with you all with some of the questions which arises sometimes in our mind.
This is my first blog post and I don’t know how to write it but still I am trying. So fasten your seat belt and get ready for the roller coaster that I will ride with you all with some of the questions which arises sometimes in our mind.
My today’s question is “What database actually Facebook uses?”
A billion of people are using FACEBOOK.Users are expressing themselves and interacting with their peer and friends through wall posts, uploading their photos, passing information’s about events and other meaningful information and for that reason facebook needs a large scalable database.
I could imagine that is why it is a very popular Google search keyword.
I have searched a lot on this topic and come out at a conclusion that Facebook use several database techniques. The challenge for Facebook’s engineers has been to keep the site up and running smoothly in spite of handling close to billion active users.
This article takes a look at some of the software and techniques they use to accomplish their mission.
MYSQL::
Facebook primarily uses MySQL for structured data storage such as wall posts, user information, timeline etc. This data is replicated between their various data centers.
MEMCACHED ::
It is also important to note that Facebook makes heavy use of Memcached,a memory caching system that is used to speed up dynamic database driven websites by caching data and objects in RAM to reduce reading time.Memcached is Facebook’s primary form of caching and greatly reduces the database load. Having a
caching system allows Facebook to be as fast as it is at recalling your data.
If it doesn’t have to go to the database it will just fetch your data from the cache based on your user ID.
HAYSTACK ::
The Photos application is one of Facebook’s most popular features. Up to date, users
have uploaded over 15 billion photos which make Facebook the biggest photo sharing website. For each uploaded photo, Facebook generates and stores four images of different sizes, which translates to a total of 60 billion images and 1.5PB of storage. The current growth rate is 220 million new photos per week, which translates to 25TB of additional storage consumed weekly.
Implements a HTTP based photo server which stores photos in a generic object store called Haystack.
The Apache Cassandra database is the right choice when you need scalability and high availability without compromising performance. Facebook uses it for its Inbox search.
SCRIBE ::
Scribe is a flexible logging system that Facebook uses for a multitude of purposes
internally. It’s been built to be able to handle logging at the scale of Facebook, and automatically handles new logging categories as they show up.
VARNISH :
:
Varnish is an HTTP accelerator which can act as a load balancer and also cache content which can then be served lightning-fast. Facebook uses Varnish to serve photos and profile pictures,handling billions of requests every day.
HIPHOP FOR PHP ::
HipHop for PHP is a set of PHP execution engines. HipHop was developed by Facebook and was released as open source in early 2010. To date, Facebook has achieved morethan a 6x reduction in CPU utilization for the site using HipHop as compared with Apache and Zend PHP.Facebook is able to move fast and maintain a high number of engineers who are able to work across the entire codebase.
So, while “What database does Facebook use?” seems like a simple question, you can see that FACEBOOK developers have added a variety of other systems to make it truly web scalable over their 500million users.
Thứ Sáu, 16 tháng 10, 2015
server-slow-check-whos-connecting-and-how-many-connections-they-have
Are you under a DoS or DDoS attack ? Find out with netstat !
28 Nov 2011/9 Comments/in Security /by Admin
Your server appearing pretty slow could be many things from wrong configs, scripts and dodgy hardware – but sometimes it could be because someone is flooding your server with traffic known as DoS ( Denial of Service ) or DDoS ( Distributed Denial of Service ) it could also be that your server itself is part of a botnet and is being used to attack other networks, in this case its always a good idea to run scans with software such as ClamAV and RootKit Hunter as a precaution or even higher a professional to check it out for you if your not confident enough to do it on your own.
Furthermore whenever a client connects to a server via network, a connection is established and opened on the system. On a busy high load server, the number of connections connected to the server can be run into large amount till hundreds if not thousands. Find out and get a list of connections on the server by each node, client or IP address is useful for system scaling planning, and in most cases, detect and determine whether a web server is under DoS or DDoS attack
Take a look at these handy netstat commands below that will surely help you determine wether your under attack or are part of an attack.
netstat -na
Display all active Internet connections to the server and only established connections are included.
netstat -an | grep :80 | sort
Show only active Internet connections to the server on port 80 and sort the results. Useful in detecting a single flood by allowing you to recognize many connections coming from one IP.
netstat -n -p|grep SYN_REC | wc -l
To find out how many active SYNC_REC are occurring on the server. The number should be pretty low, preferably less than 5. On DoS attack incidents or mail bombs, the number can jump to pretty high. However, the value always depends on system, so a high value may be average on another server.
netstat -n -p | grep SYN_REC | sort -u
List all IP addresses involved.
netstat -n -p | grep SYN_REC | awk '{print $5}' | awk -F: '{print $1}'
List all the unique IP addresses of the nodes that are sending SYN_REC connection status.
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
Use netstat command to calculate and count the number of connections each IP address makes to the server.
netstat -anp |grep 'tcp\|udp' | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
List the number of connections the IPs are making to the server using TCP or UDP protocol.
netstat -ntu | grep ESTAB | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -nr
Check on ESTABLISHED connections instead of all connections, and display the number of connections for each IP.
netstat -plan|grep :80|awk {'print $5'}|cut -d: -f 1|sort|uniq -c|sort -nk 1
Show a list IP address’s and its number of connections that are connecting to port 80 on the server. Port 80 is used mainly by the HTTP protocol.
Quickly Removing Empty Array Elements in PHP
Different ways of removing empty array slots in PHP.
Removing empty array slots in PHP, leaving holes in the array.
A quick way to remove empty elements from an array is using array_filter without a callback function. This will also remove 0s (zeroes) though.
1
| |
Alternatively, array_diff allows you to decide which elements to keep. The following example will only remove empty strings, but keep 0
1
| |
Removing empty array slots in PHP, and compacting the array.
Both functions leave ‘gaps’ where the empty entries used to be. You can see it below, where the indices are [1] and [3] and not [0] and [1].
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
array_slice can remove those gaps:
1 2 3 4 5 6 7 8 | |
I haven’t benchmarked it to see whether it is faster than a loop.
Thứ Ba, 11 tháng 8, 2015
Thứ Hai, 10 tháng 8, 2015
Scheduling Tasks with Cron Jobs
Cron Jobs are used for scheduling tasks to run on the server. They're most commonly used for automating system maintenance or administration. However, they are also relevant to web application development. There are many situations when a web application may need certain tasks to run periodically. Today we are going to explore the fundamentals of Cron Jobs.
Definitions
First let's familiarize ourselves with the terms related to this subject.
"Cron" is a time-based job scheduler in Unix-like operating systems (Linux, FreeBSD, Mac OS etc...). And these jobs or tasks are referred to as "Cron Jobs".
There is a cron "daemon" that runs on these systems. A daemon is a program that runs in the background all the time, usually initiated by the system. This cron daemon is responsible for launching these cron jobs on schedule.
The schedule resides in a configuration file named "crontab". That's where all the tasks and their timers are listed.
Why Use Cron Jobs?
Server admins have been using cron jobs for a long time. But since the target audience of this article is web developers, let's look at a few use cases of cron jobs that are relevant in this area:
- If you have a membership site, where accounts have expiration dates, you can schedule cron jobs to regularly deactivate or delete accounts that are past their expiration dates.
- You can send out daily newsletter e-mails.
- If you have summary tables (or materialized views) in your database, they can be regularly updated with a cron job. For example you may store every web page hit in a table, but another summary table may contain daily traffic summaries.
- You can expire and erase cached data files in a certain interval.
- You can auto-check your website content for broken links and have a report e-mailed to yourself regularly.
- You can schedule long-running tasks to run from a command line script, rather than running it from a web script. Like encoding videos, or sending out mass e-mails.
- You can even perform something as simple as fetching your most recent Tweets, to be cached in a text file.
Syntax
Here is a simple cron job:
1
| 10 * * * * /usr/bin/php /www/virtual/username/cron.php > /dev/null 2>&1 |
There are two main parts:
- The first part is "10 * * * *". This is where we schedule the timer.
- The rest of the line is the command as it would run from the command line.
The command itself in this example has three parts:
- "/usr/bin/php". PHP scripts usually are not executable by themselves. Therefore we need to run it through the PHP parser.
- "/www/virtual/username/cron.php". This is just the path to the script.
- "> /dev/null 2>&1". This part is handling the output of the script. More on this later.
Timing Syntax
This is the first part of the cron job string, as mentioned above. It determines how often and when the cron job is going to run.
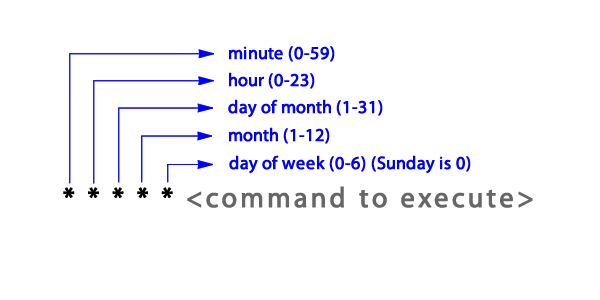
It consists of five parts:
- minute
- hour
- day of month
- month
- day of week
Here is an illustration:

Asterisk
Quite often, you will see an asterisk (*) instead of a number. This represents all possible numbers for that position. For example, asterisk in the minute position would make it run every minute.
We need to look at a few examples to fully understand this Syntax.
Examples:
This cron job will run every minute, all the time:
1
| * * * * * [command] |
This cron job will run at minute zero, every hour (i.e. an hourly cron job):
1
| 0 * * * * [command] |
This is also an hourly cron job but run at minute 15 instead (i.e. 00:15, 01:15, 02:15 etc.):
1
| 15 * * * * [command] |
This will run once a day, at 2:30am:
1
| 30 2 * * * [command] |
This will run once a month, on the second day of the month at midnight (i.e. January 2nd 12:00am, February 2nd 12:00am etc.):
1
| 0 0 2 * * [command] |
This will run on Mondays, every hour (i.e. 24 times in one day, but only on Mondays):
1
| 0 * * * 1 [command] |
You can use multiple numbers separated by commas. This will run three times every hour, at minutes 0, 10 and 20:
1
| 0,10,20 * * * * [command] |
Division operator is also used. This will run 12 times per hour, i.e. every 5 minutes:
1
| */5 * * * * [command] |
Dash can be used to specify a range. This will run once every hour between 5:00am and 10:00am:
1
| 0 5-10 * * * [command] |
Also there is a special keyword that will let you run a cron job every time the server is rebooted:
1
| @reboot [command] |
Setting Up and Managing Cron Jobs
There are a few different ways to create and manage your cron jobs.
Control Panels
Many web hosting companies provide control panels for their customers. If you are one of them, you might be able to find a section in your control panel to manage your cron jobs.

Editing the Crontab
Running this command will launch vi (text editor) and will let you edit the contents of the crontab:
1
| crontab -e |

So it would help to be familiar with the basic vi commands as it is quite different than any other text editor you might have worked with.
If you would just like to see the existing crontab without editing it, you can run this command:
1
| crontab -l |

To delete the contents of the crontab:
1
| crontab -r |

Loading a File
You can write all of your cron jobs into a file and then push it into the crontab:
1
| crontab cron.txt |
Be careful, because this will overwrite all existing cron jobs with this files contents, without warning.
Comments
You can add comments followed by the # character.
1
2
| # This cron job does something very important10 * * * * /usr/bin/php /www/virtual/username/cron.php > /dev/null 2>&1 |
Setting the E-mail
As I mentioned earlier, by default the output from the crons get sent via e-mail, unless you discard them or redirect them to a file. The MAILTO setting let's you set or change which e-mail address to send them to:
1
2
3
| MAILTO="username@example.com"# This cron job does something very important10 * * * * /usr/bin/php /www/virtual/username/cron.php > /dev/null 2>&1 |
Using the PHP Parser
CGI scripts are executable by default, but PHP scripts are not. They need to run through the PHP parser. That's why we need to put the path to the parser before the path of the script.
1
| * * * * * /usr/bin/php [path to php script] |
Sometimes it might be under another location like: "/usr/local/bin/php". To find out, you can try running this in the command line:
1
| which php |

Handling the Output
If you do not handle the output of the cron script, it will send them as e-mails to your user account on the server.
Discarding Output
If you put "> /dev/null 2>&1" at the end of the cron job command (or any command), the output will be discarded.

The closing bracket (>) is used for redirecting output. "/dev/null" is like a black hole for output. Anything that goes there is ignored by the system.
This part "2>&1" causes the STDERR (error) output to be redirected to the STDOUT (normal) output. So that also ends up in the "/dev/null".
Outputting to a File
To store the cron output in a file, use the closing bracket (>) again:
1
| 10 * * * * /usr/bin/php /www/virtual/username/cron.php > /var/log/cron.log |
That will rewrite the output file every time. If you would like to append the output at the end of the file instead of a complete rewrite, use double closing bracket (>>) instead:
1
| 10 * * * * /usr/bin/php /www/virtual/username/cron.php >> /var/log/cron.log |
Executable Scripts
Normally you need to specify the parser at the beginning of the command as we have been doing. But there is actually a way to make your PHP scripts executable from the command line like a CGI script.
You need is to add the path to the parser as the first line of the script:
1
2
3
4
5
6
7
8
| #!/usr/local/bin/php<?phpecho "hello world\n";// ...?> |
Also make sure to set proper chmod (like 755) to make the file executable.

When you have an executable script, the cron job can be shorter like this:
1
| 10 * * * * /www/virtual/username/hello.php |
Preventing Cron Job Collision
In some cases you may have frequent running cron jobs, and you may not want them to collide if they take longer to run than the frequency itself.
For example, you may have a cron job running every minute. Yet, every once in a while it may take longer than one minute to run. This can cause another instance of the same cron script to start running before the previous one finishes. You can create too many busy processes this way and possibly crash the server if they keep slowing down each other, and cause even more processes to be created over time..
This problem can be addressed via file locking, and more specifically the non-blocking (LOCK_NB) type of file locks. (If you are not familiar with file locking, I suggest you read about it first.)
You can add this code to the cron job script:
01
02
03
04
05
06
07
08
09
10
| $fp = fopen('/tmp/lock.txt', 'r+');if(!flock($fp, LOCK_EX | LOCK_NB)) { echo 'Unable to obtain lock'; exit(-1);}/* ... */fclose($fp); |
With regular file locks the flock() function call would block the script if there is an existing lock. And it would release once that lock is gone. However, with a non-blocking lock, such as in the code above, the function call does not stop the script, but it immediately returns FALSE if there is an existing lock. So in this case, we can immediately exit the script when we see there is an existing lock, which indicates that another cron job is currently running.
Blocking Web Access to Cron Jobs
When you write a cron job in a web scripting language like PHP, you may want to make sure that nobody can execute it by just loading it from their browser. One easy option would be to store these script outside of your web folder. However this may not be practical or preferable for some developers, if they want to keep their cron job scripts right within their web application folders.
If you put all of the cron job scripts in a folder, you block access by putting this line in an .htaccess file:
1
| deny from all |
Or you can also deny access to scripts on an individual basis by putting this line at the beginning:
1
| if (isset($_SERVER['REMOTE_ADDR'])) die('Permission denied.'); |
This will ensure that, when the script is accessed from the web, it will abort immediately.
Đăng ký:
Bài đăng (Atom)
Học lập trình web căn bản với PHP
Bài 1: Các kiến thức căn bản Part 1: https://jimmyvan88.blogspot.com/2012/05/can-ban-lap-trinh-web-voi-php-bai-1-cac.html Part 2: https://...
-
IMindMap 8.0.4 iMindMap là công cụ tuyệt vời để vẽ bản đồ tư duy đem mọi chi tiết trong đầu bạn ra thành các ý tươgnr, để nắm bắt ý tư...
-
1. Download Bamboo in : http://www.atlassian.com/software/bamboo/download?os=linux cd ~ mkdir BAMBOO cd BAMBOO wget http://www.atlassia...
-
1.Giới thiệu về Vim Vim – Vi iMprove là bản cải thiện của Vim – một trình soạn thảo phổ biến trên Unix. Vim có tính cấu hình rất cao ...